
Chipotle.com
User Interface Design | Web Design
Chipotle.com is the hub of Chipotle's digital marketing that accommodates different needs and purposes, from listing our menu to, to sharing our promotions with customers. Our team created a digital experience to not only highlight Chipotle’s delicious food, but to shine a light on Chipotle’s efforts to change how people think and eat fast food.

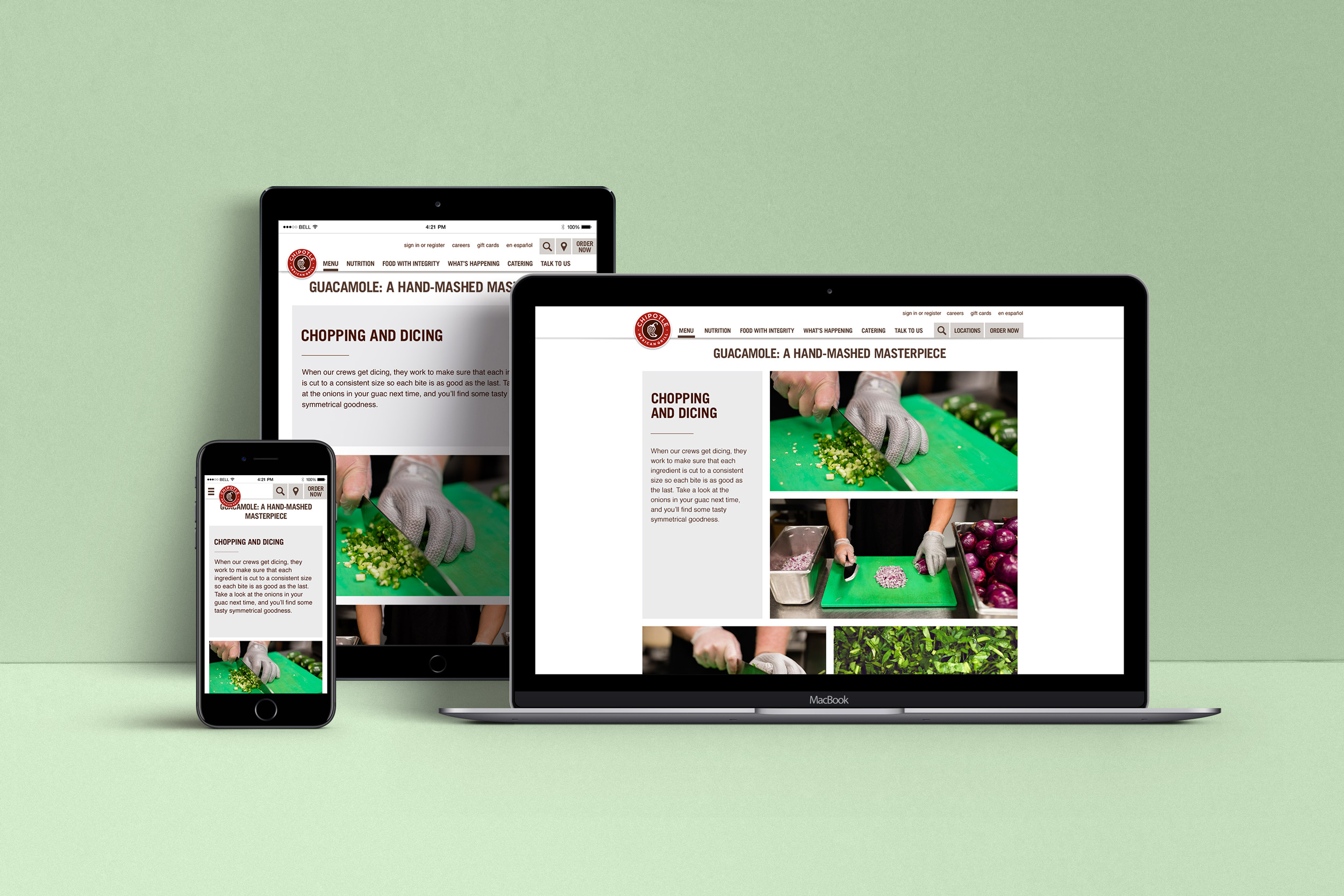
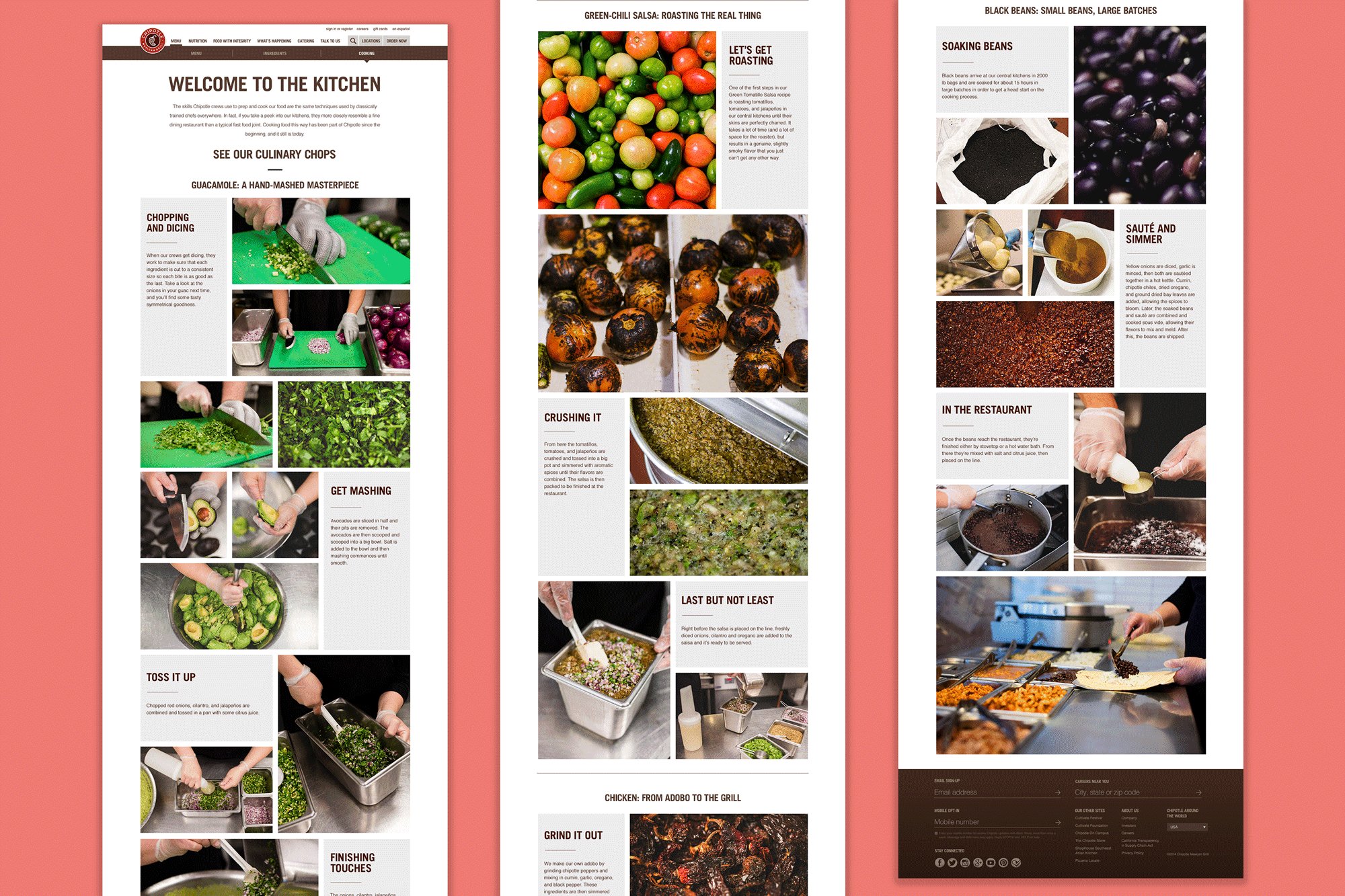
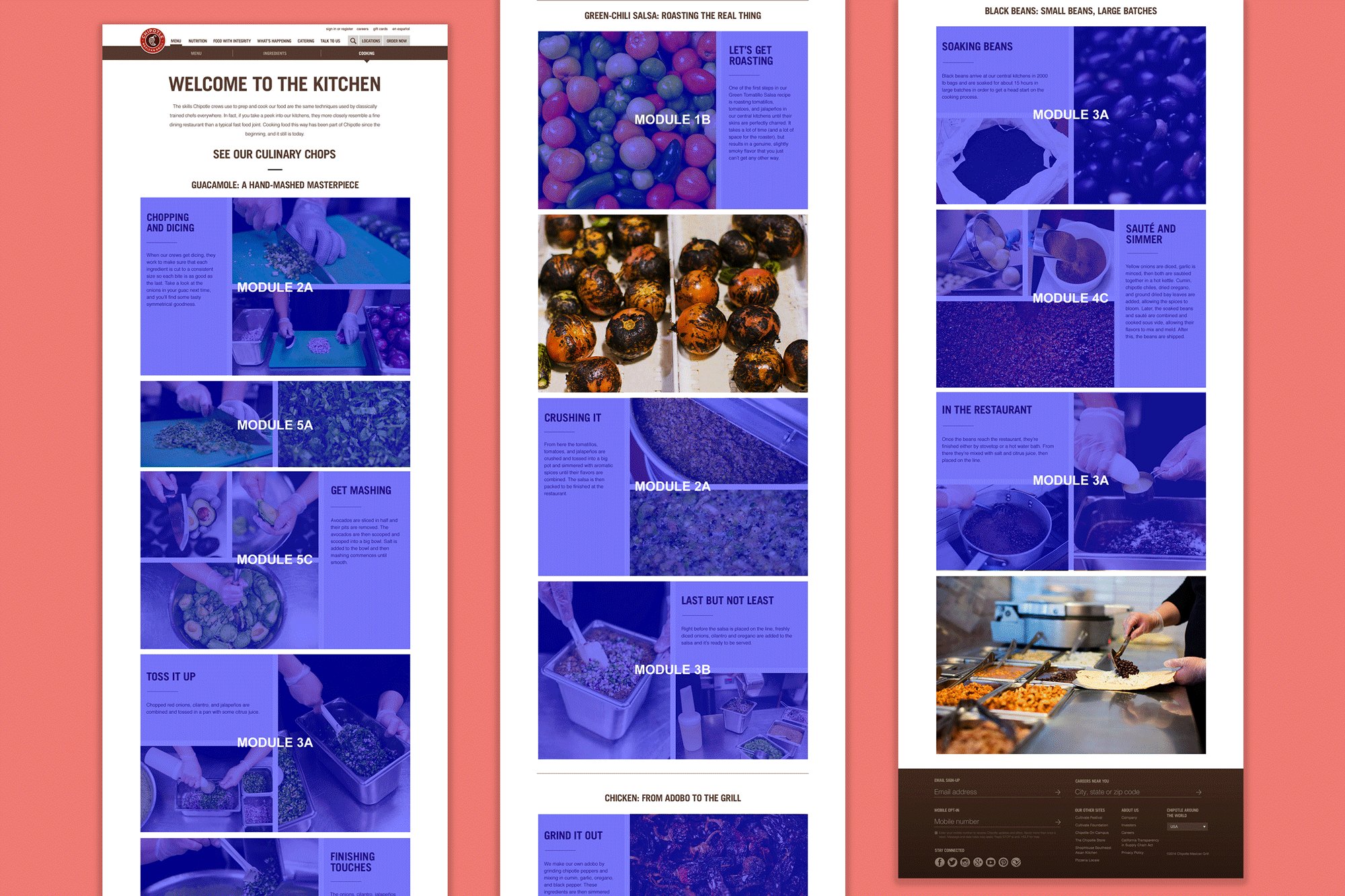
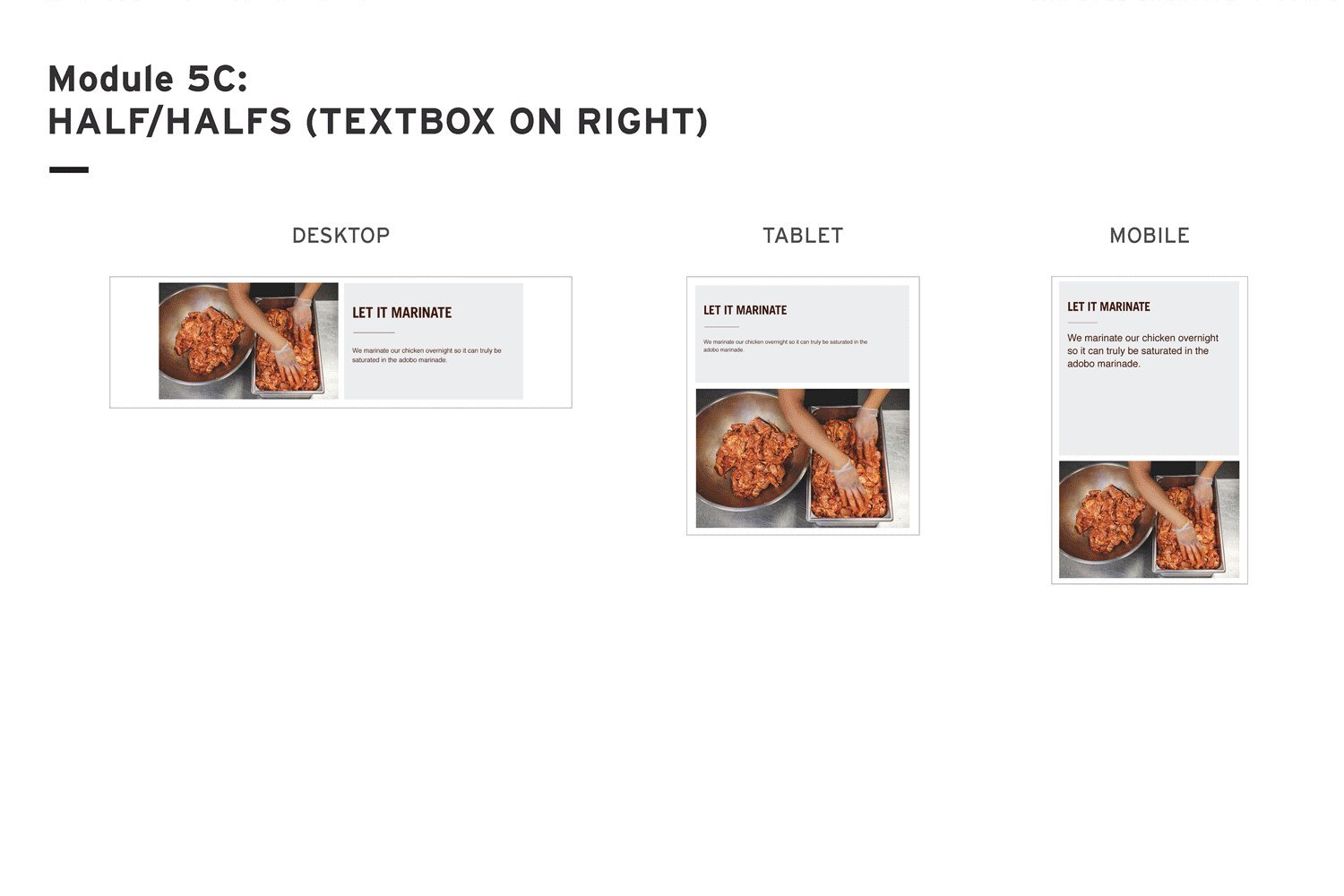
Chipotle.com/cooking is a page that showcases how we cook our food with real ingredients using classical cooking techniques in radically transparent ways. We conducted a photoshoot at our central kitchen and at our restaurant to capture all the cooking steps. I've designed a photo journalistic page that shows step by step of how it's done.

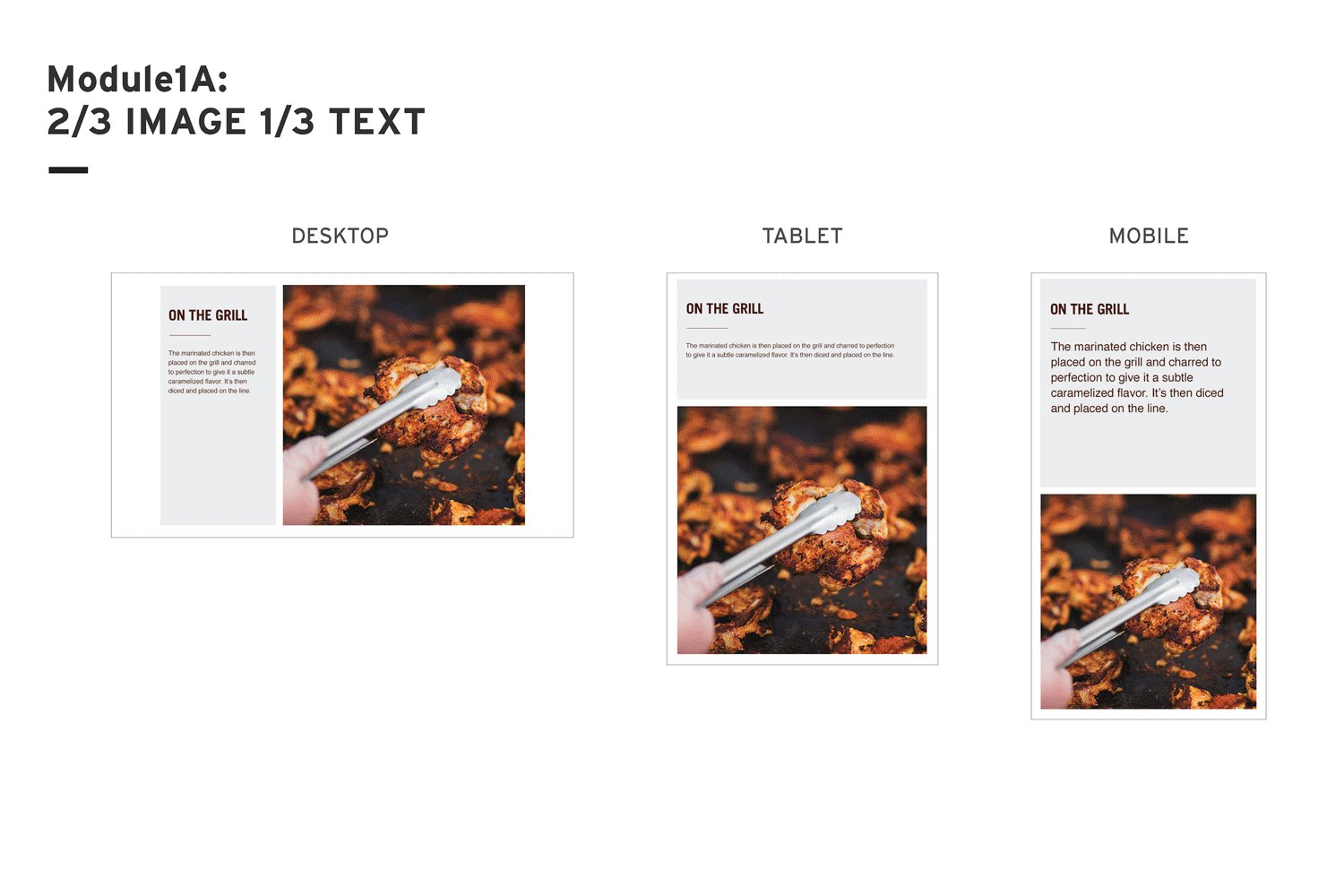
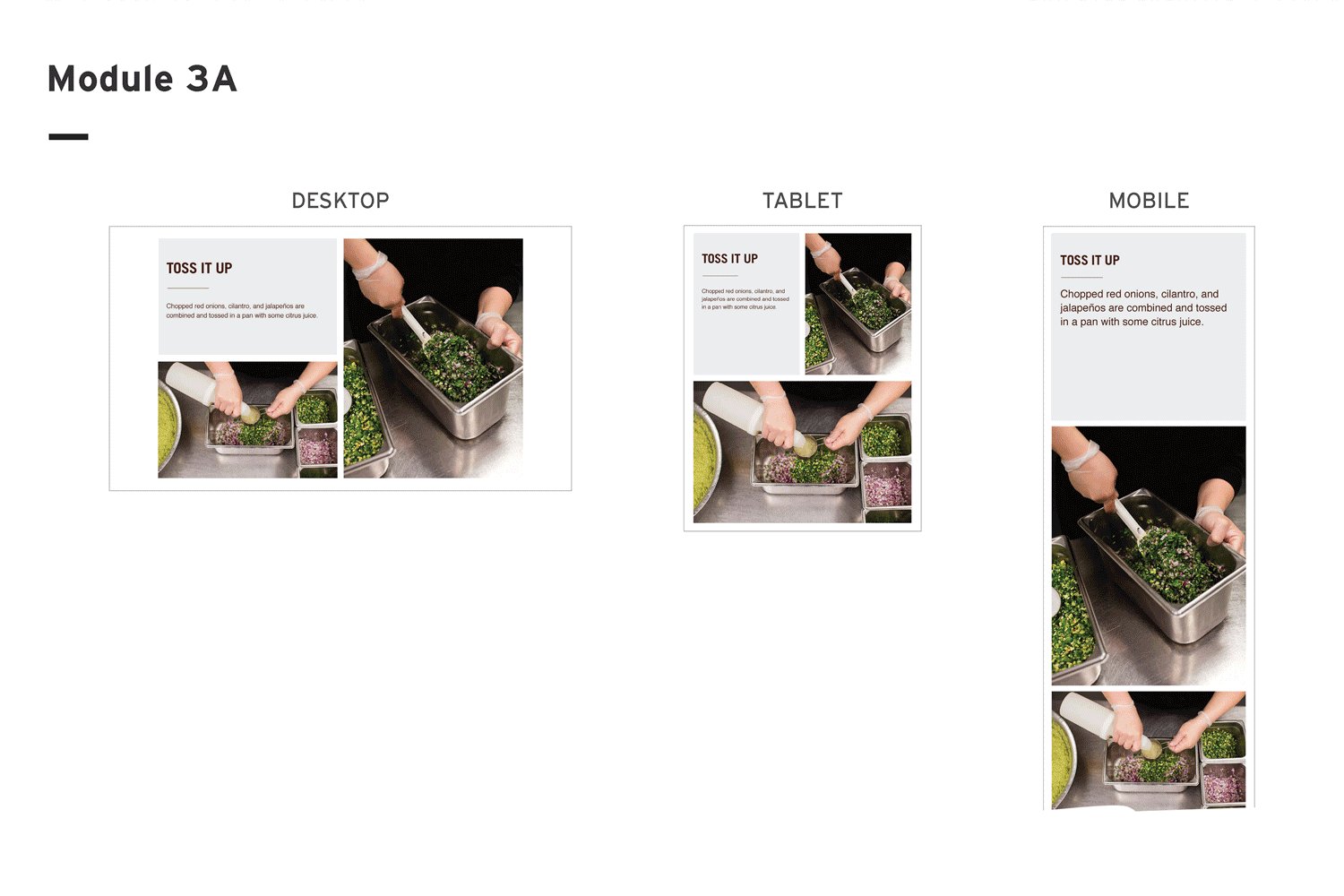
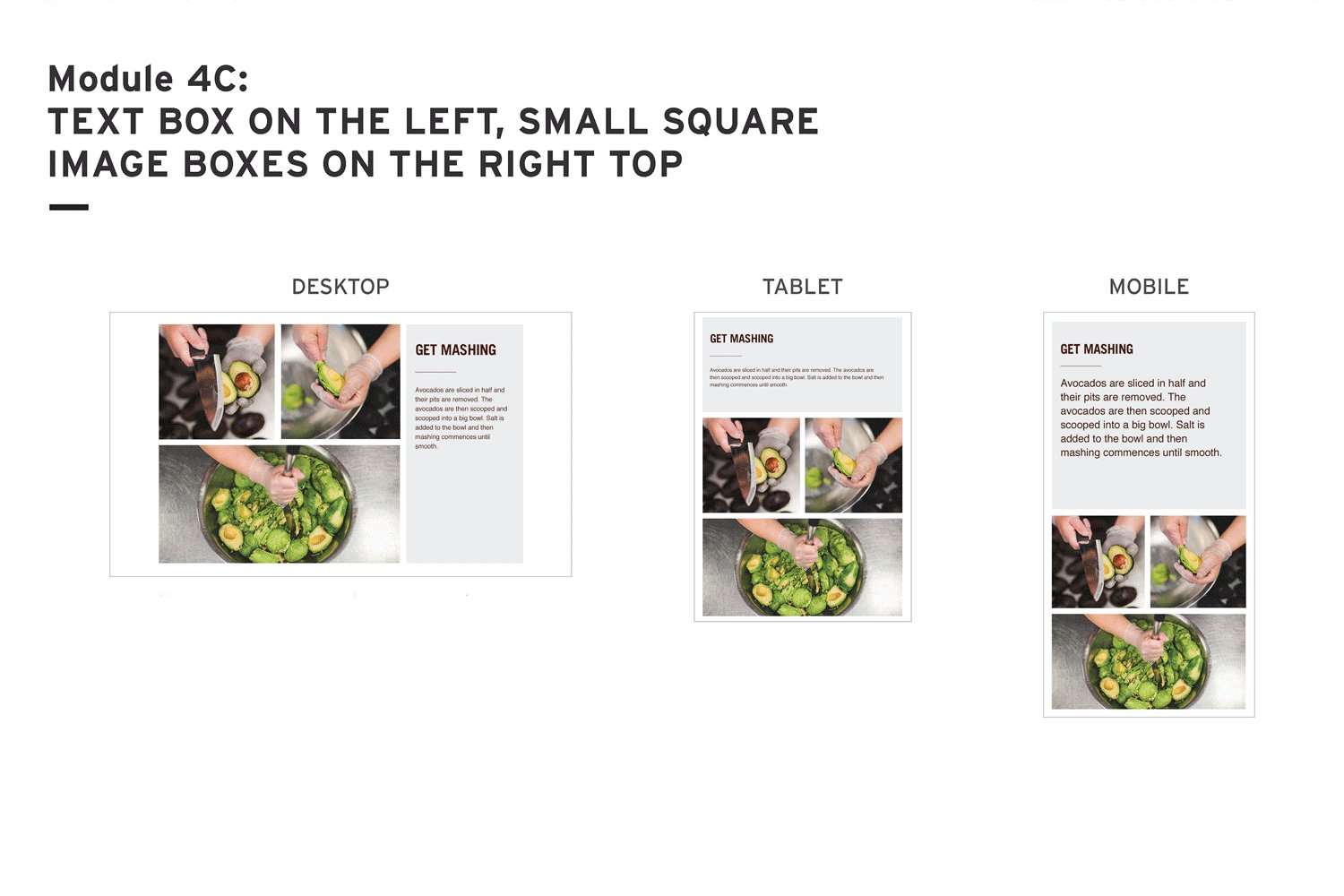
On the technical side, I've worked closely with the developers at our digital agency and created a grid system that can be implemented into our CMS. I came up with five different modules with variations that could easily be expandable based on the content.

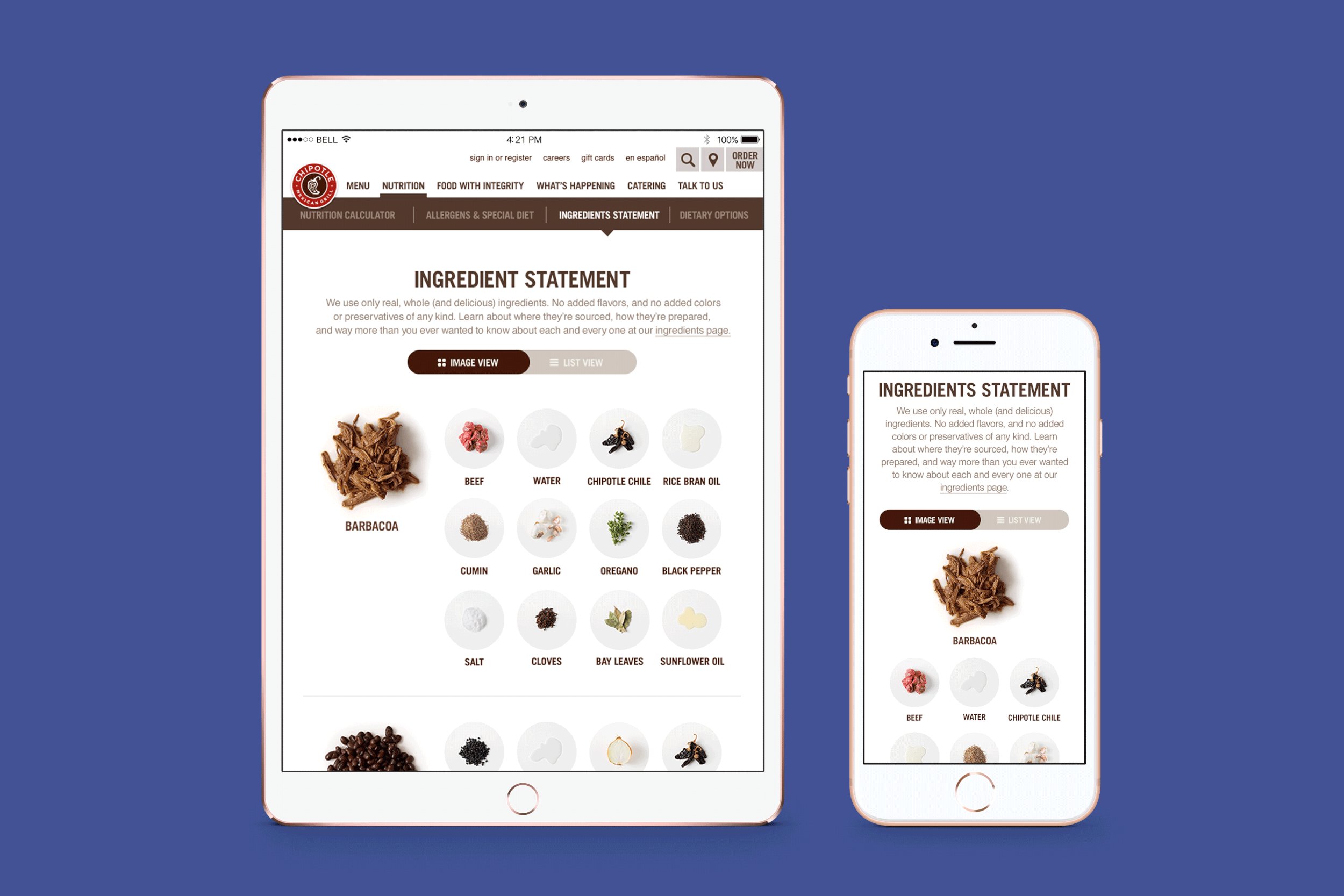
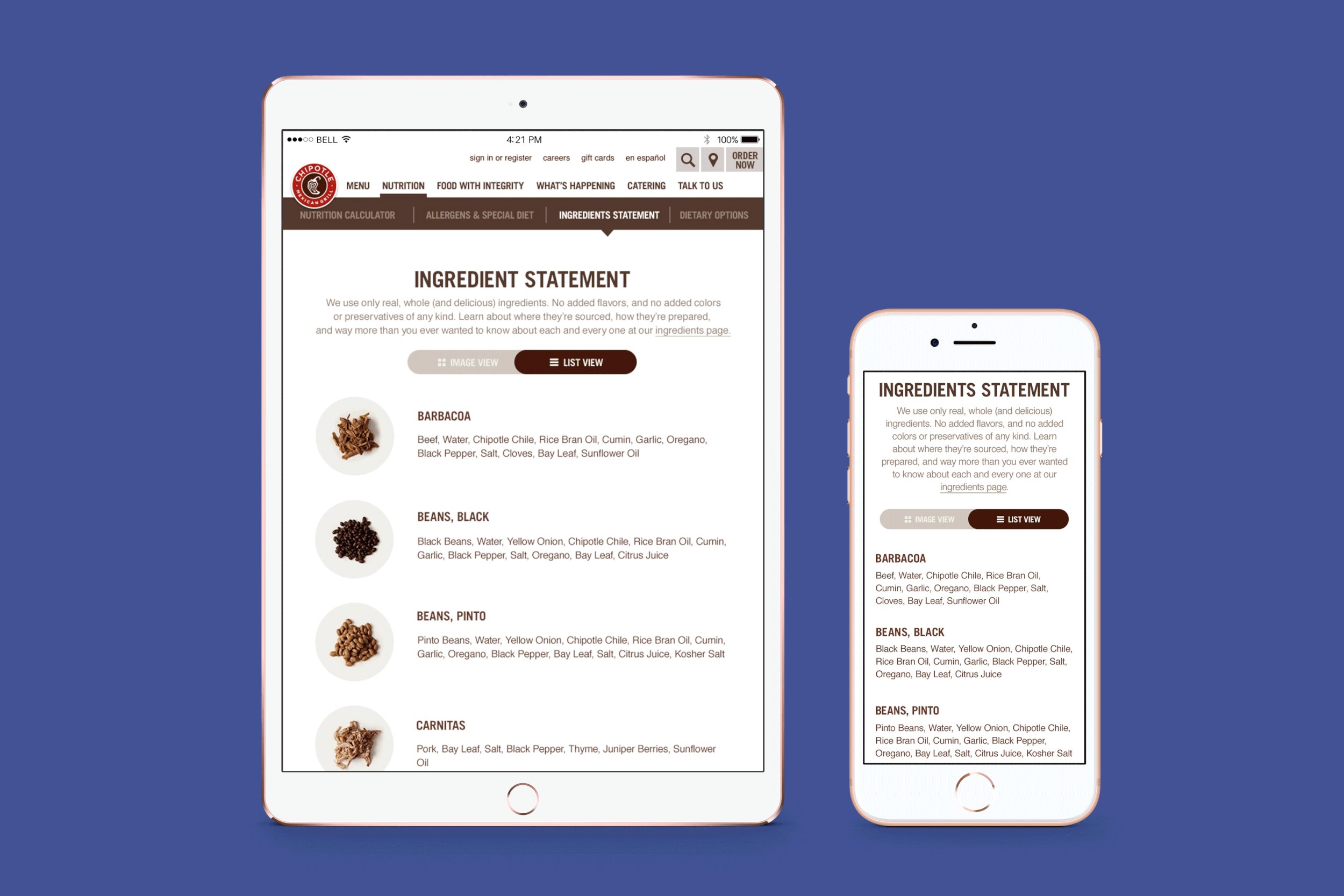
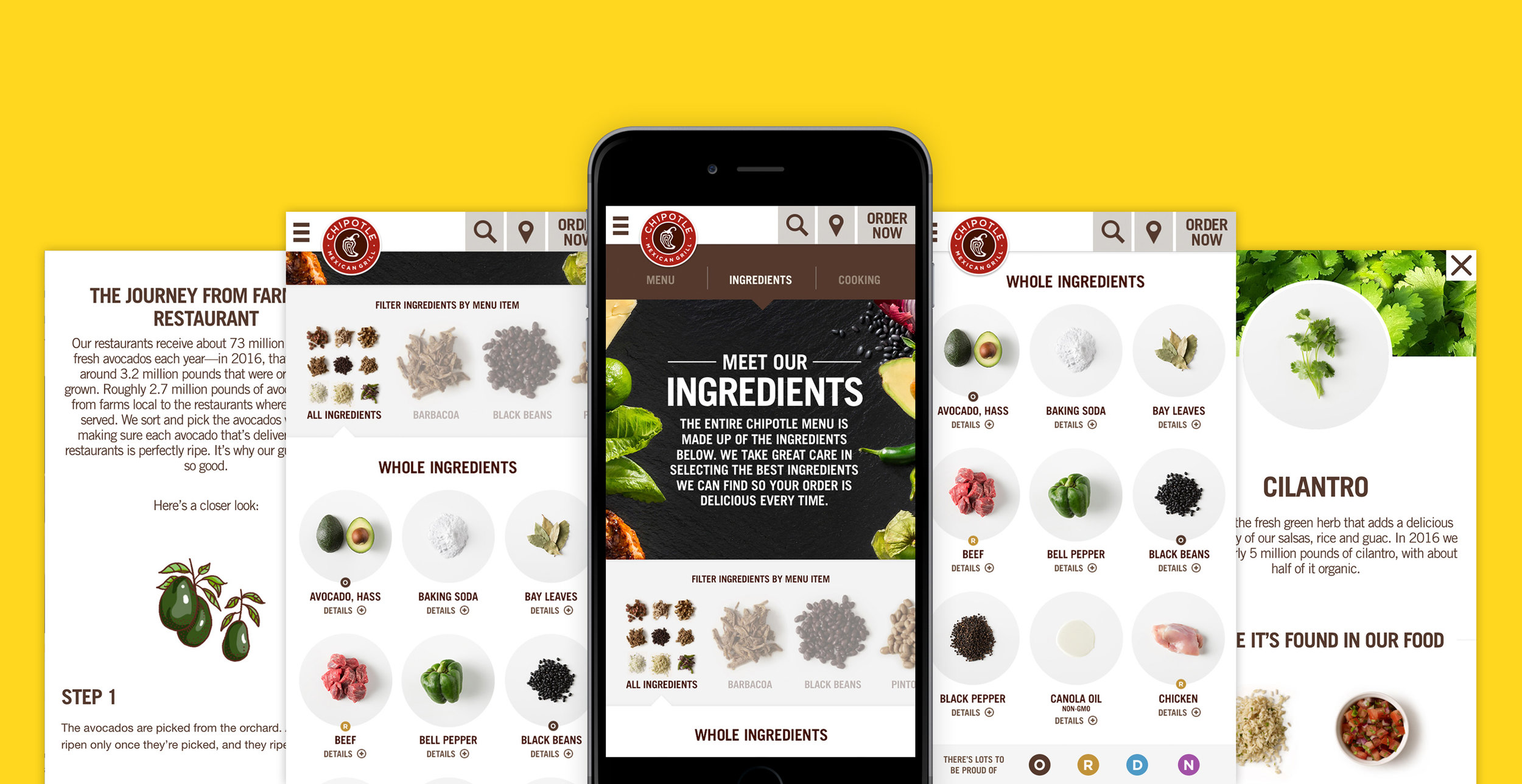
We've designed Chipotle.com/real to highlight each and every ingredient from Chipotle's kitchen while providing details of the sourcing, origin, and prep story using full-page ingredient profiles.

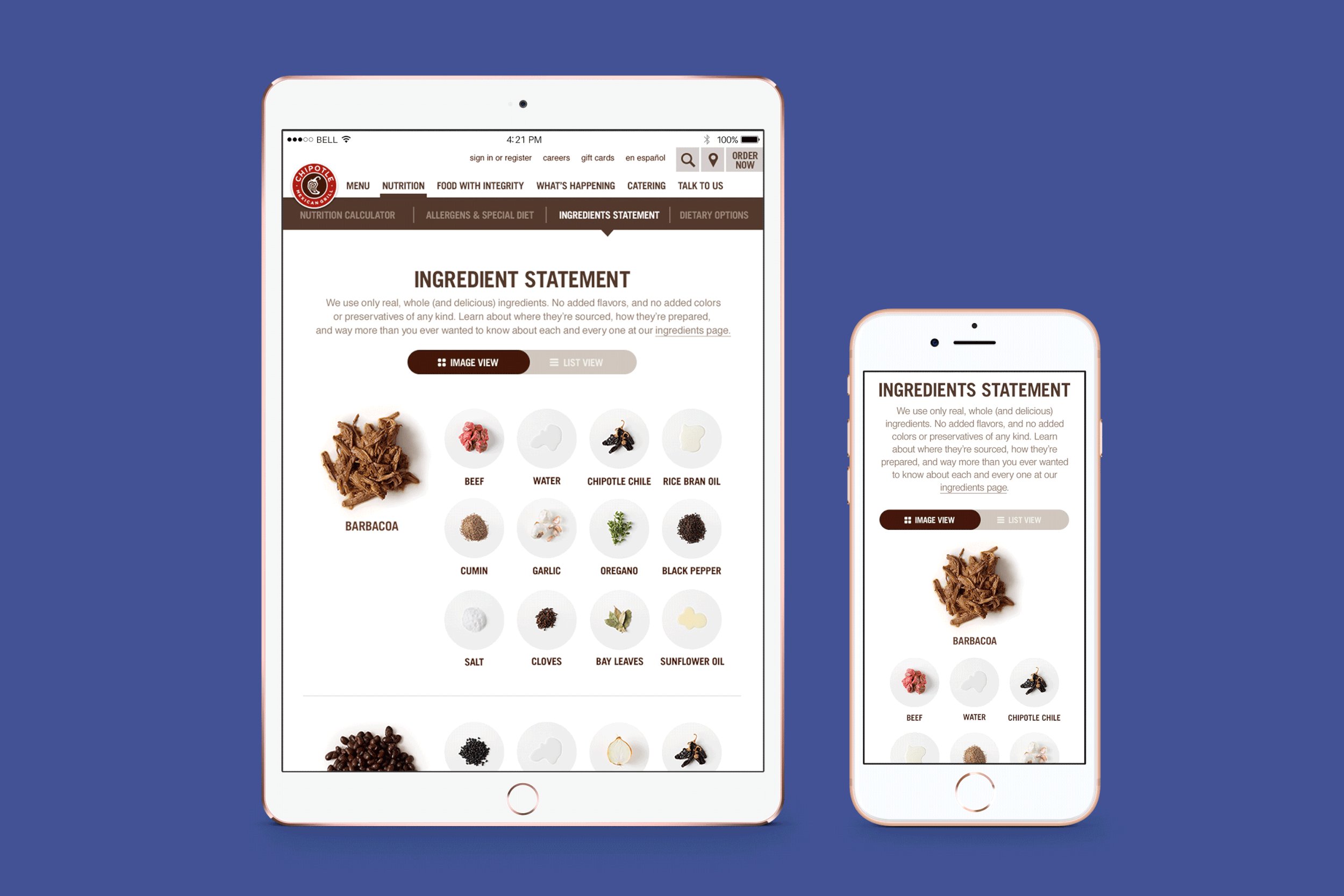
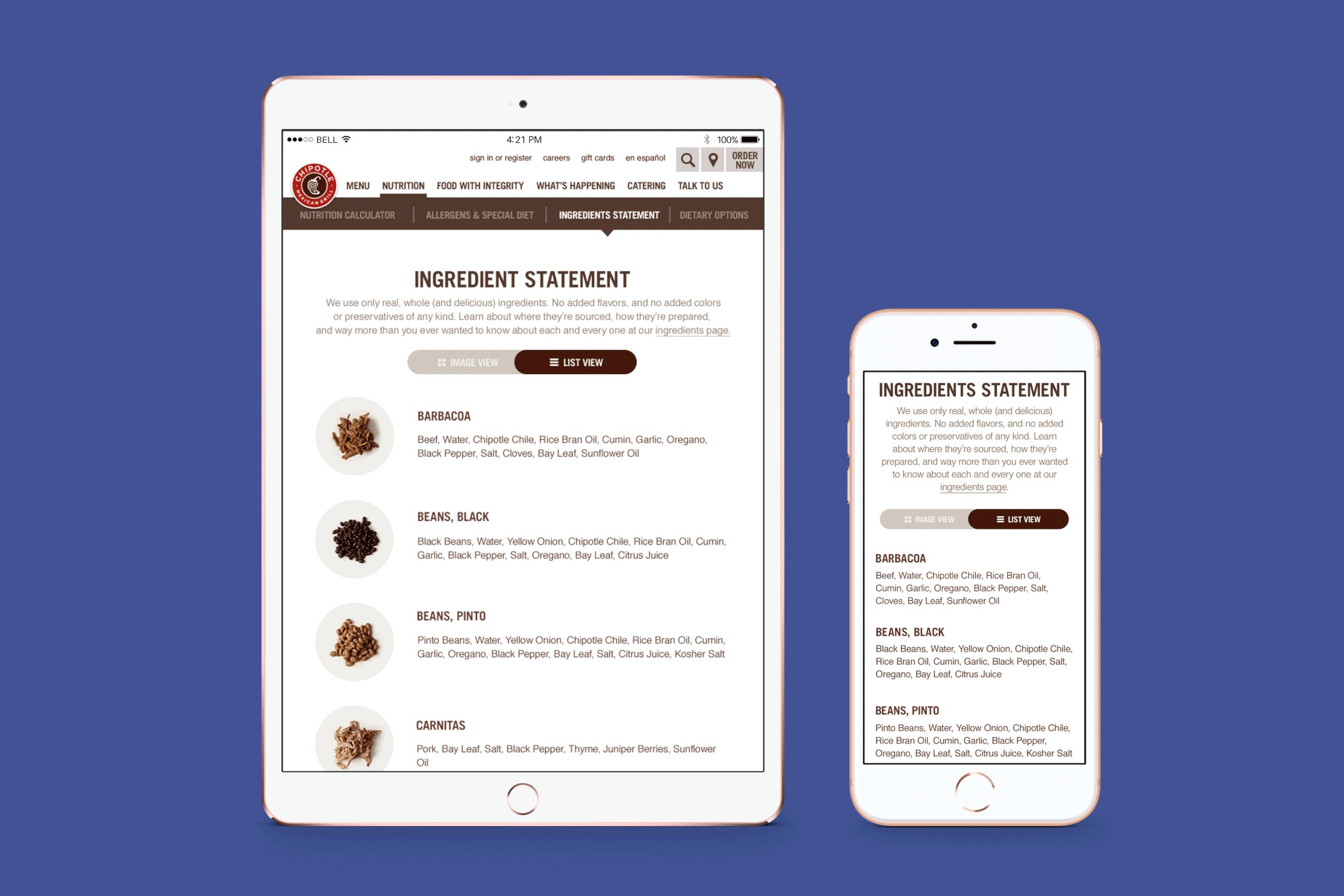
I also designed ingredient statements that toggle back and forth, from image to list view, since all of our foods are made with real, whole ingredients.

We redesigned the allergen information to make it mobile-friendly and easier to read.

Designed while at Chipotle under creative direction of Anna Tou, in collaboration with Chipotle Creative Team on design, Sequence on UX and development.
